CSS
CSS Introduction
CSS Selectors
CSS Color
CSS Background
CSS Border
CSS Margin
CSS Padding
CSS Box Model
CSS Text
CSS Font
CSS Link
CSS List
CSS Overflow
CSS Display
CSS Combinators
CSS Pseudo-classes
CSS Navigation Bar
CSS Hover
CSS Z-index
CSS Media Queries
CSS Shadow
CSS 2D Transform
CSS Animations
CSS Button
CSS FlexBox
CSS Grid
CSS Pagination
CSS Media Queries
Media queries are used when we want to customize our website's presentation according to the user's screen size.
With the help of media queries, users can display different markups based upon the device's general type (mobile, desktop, tablet).
It is a logical operation. Whenever a media query becomes true, then the related CSS is applied to the target element.
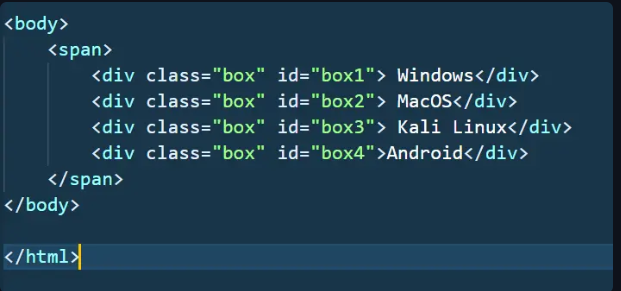
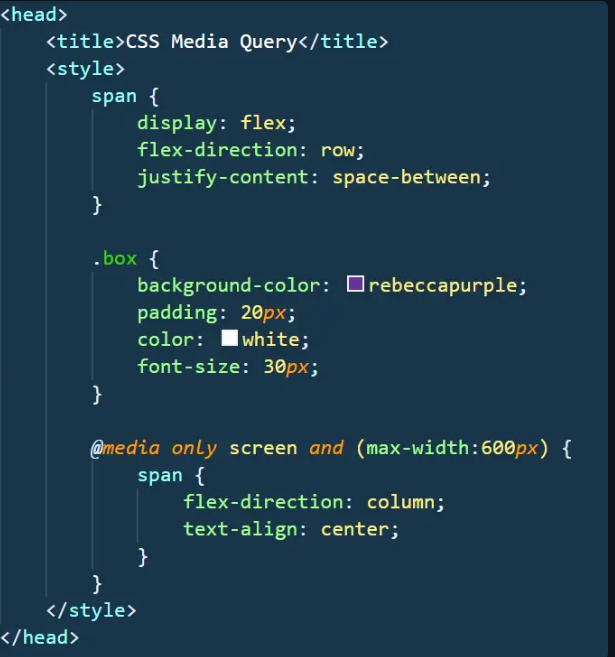
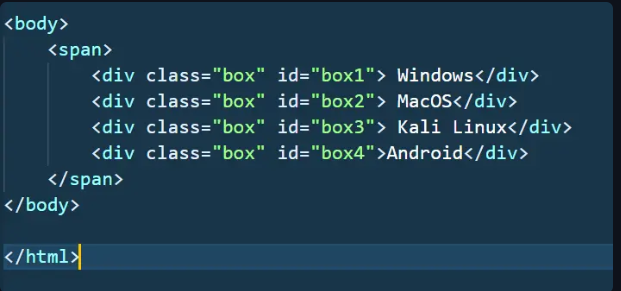
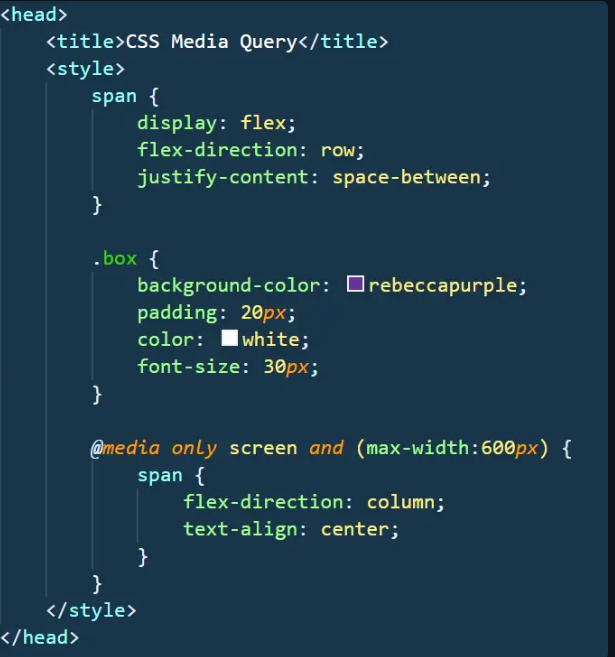
Example


Syntax
Syntax:
@media media-type and (media-feature)