CSS
CSS Introduction
CSS Selectors
CSS Color
CSS Background
CSS Border
CSS Margin
CSS Padding
CSS Box Model
CSS Text
CSS Font
CSS Link
CSS List
CSS Overflow
CSS Display
CSS Combinators
CSS Pseudo-classes
CSS Navigation Bar
CSS Hover
CSS Z-index
CSS Media Queries
CSS Shadow
CSS 2D Transform
CSS Animations
CSS Button
CSS FlexBox
CSS Grid
CSS Pagination
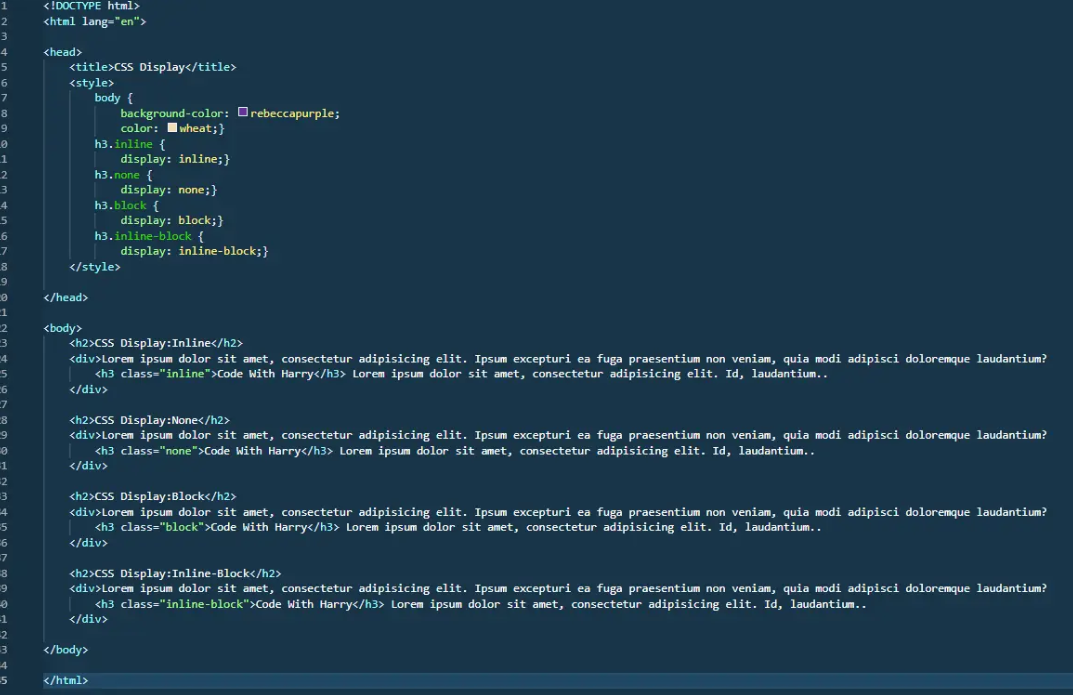
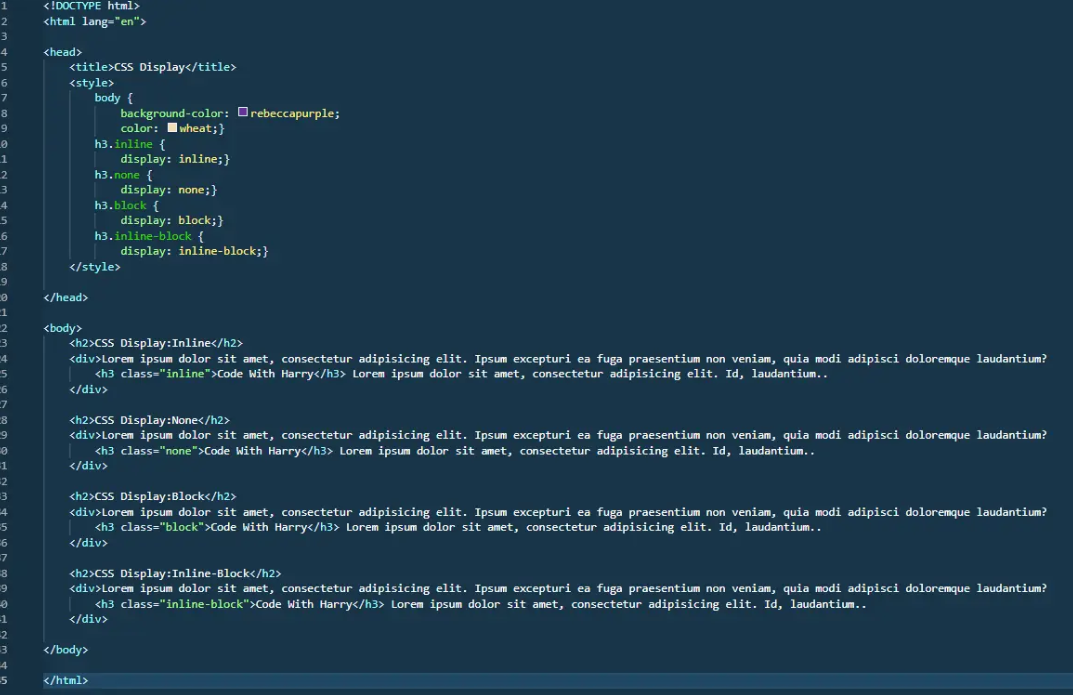
CSS Display
This property specifies and determines how an element would be displayed on the website.
By tweaking the value of the display we can show the content “inline”, “grid”, “flex”, and
whatnot.
It only takes the space required for content, leaving the rest space for other elements to
come.
Setting other dimension properties isn’t like width, height, margin or padding is not
allowed in Inline Display.
CSS Block
It takes the full width available across the website page leaving a new line before and
after the element.
CSS Inline Block
This property is quite similar to inline but dimension properties are allowed in
the case of the inline-block display.
CSS None & Hidden
This property removes the element from the document, clearing the space taken by the element.
When the display is hidden, though the element isn’t visible the space is still taken by the element.

Display Inline
Syntax
{
display: inline;
}
Syntax
{
display: block;
}