CSS
CSS Introduction
CSS Selectors
CSS Color
CSS Background
CSS Border
CSS Margin
CSS Padding
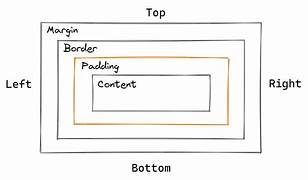
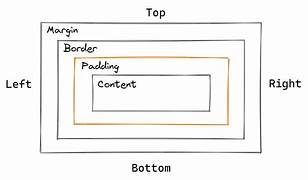
CSS Box Model
CSS Text
CSS Font
CSS Link
CSS List
CSS Overflow
CSS Display
CSS Combinators
CSS Pseudo-classes
CSS Navigation Bar
CSS Hover
CSS Z-index
CSS Media Queries
CSS Shadow
CSS 2D Transform
CSS Animations
CSS Button
CSS FlexBox
CSS Grid
CSS Pagination
CSS Margin
The margin is the space outside the HTML element. It gives external spacing and
differentiates two or more elements.

Method 2
Method 3
<html lang="en">