CSS
CSS Introduction
CSS Selectors
CSS Color
CSS Background
CSS Border
CSS Margin
CSS Padding
CSS Box Model
CSS Text
CSS Font
CSS Link
CSS List
CSS Overflow
CSS Display
CSS Combinators
CSS Pseudo-classes
CSS Navigation Bar
CSS Hover
CSS Z-index
CSS Media Queries
CSS Shadow
CSS 2D Transform
CSS Animations
CSS Button
CSS FlexBox
CSS Grid
CSS Pagination
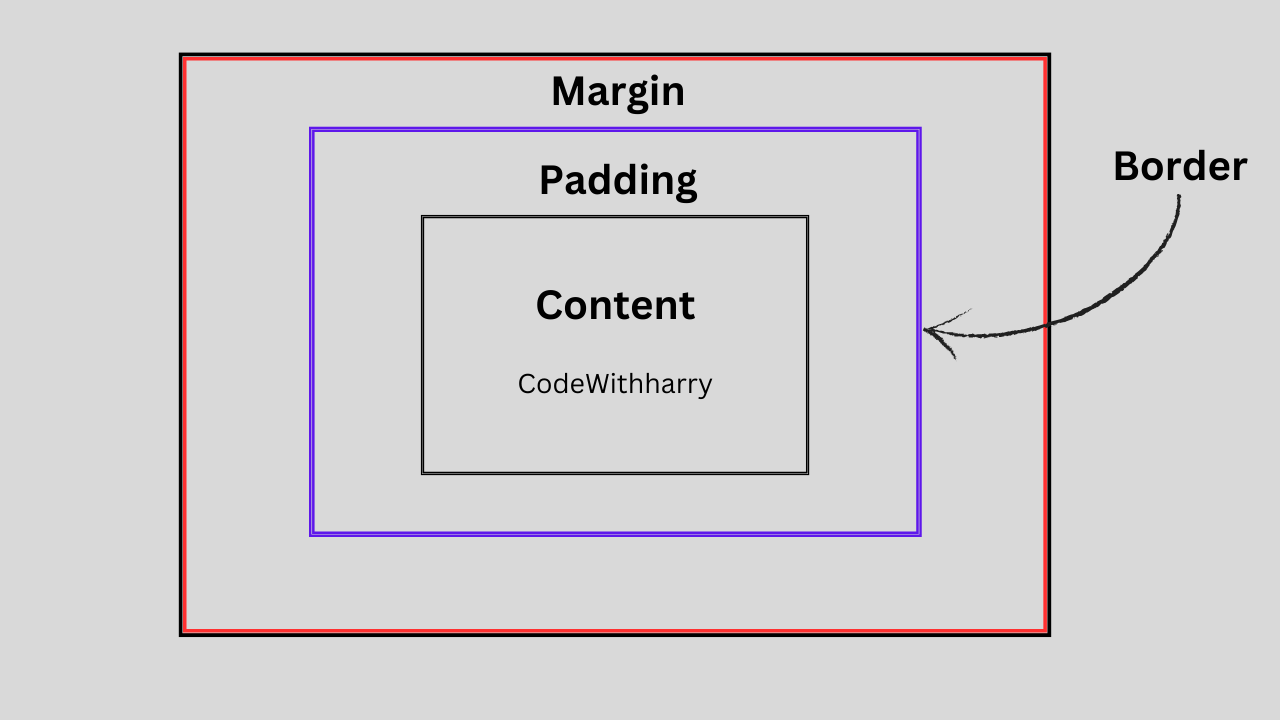
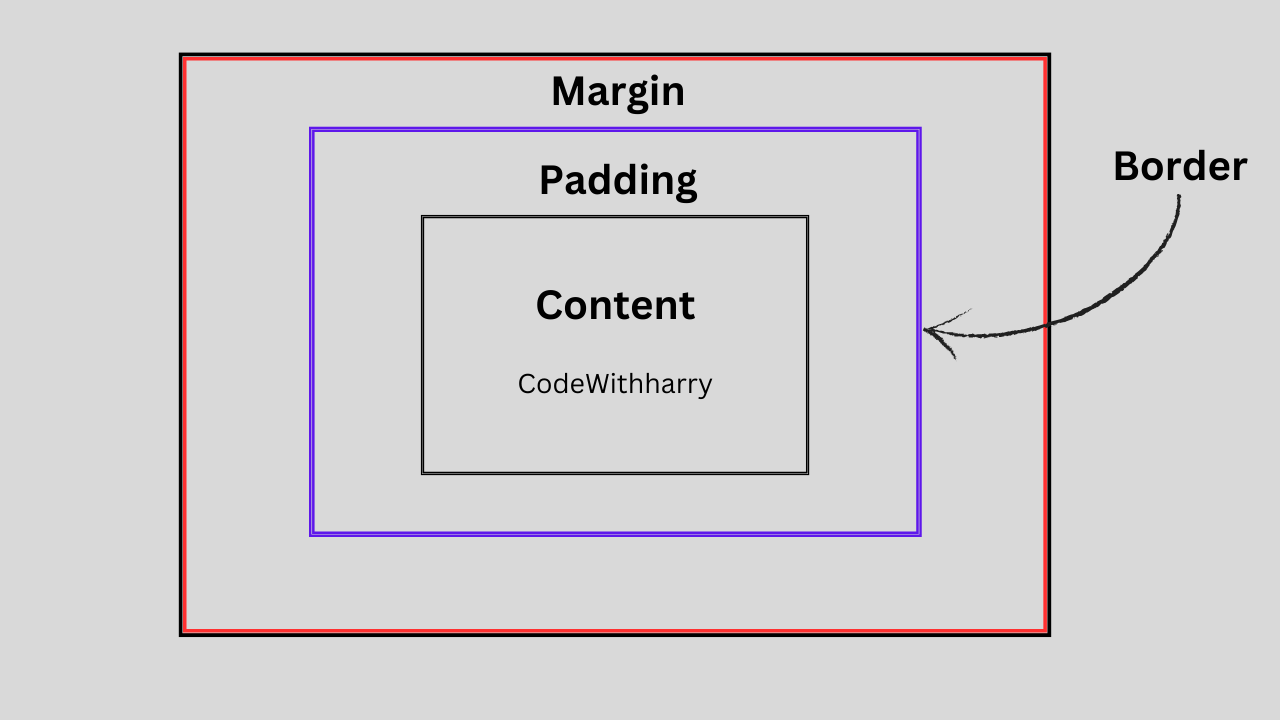
CSS Box Model
The CSS Box model defines how elements are rendered and how their dimensions are calculated.
It describes the structure of an element as a rectangular box that has content, padding, a border, and a margin. The box model consists of four main components, which are:
1.Content

- The innermost component of the box model is the actual content of the element. It can be text, image, video, etc.
- The content area is defined by the width and height properties.
- The space between the actual content and the border of the element is the padding.
- The padding area is defined by the property padding.
- The border surrounds the content and padding and gives the visual border of the element.
- The border properties can be controlled using the border keyword.
- The margin is the space outside the element that separates it from other elements in the layout.
- The margin of the element is controlled by the margin property.