CSS
CSS Introduction
CSS Selectors
CSS Color
CSS Background
CSS Border
CSS Margin
CSS Padding
CSS Box Model
CSS Text
CSS Font
CSS Link
CSS List
CSS Overflow
CSS Display
CSS Combinators
CSS Pseudo-classes
CSS Navigation Bar
CSS Hover
CSS Z-index
CSS Media Queries
CSS Shadow
CSS 2D Transform
CSS Animations
CSS Button
CSS FlexBox
CSS Grid
CSS Pagination
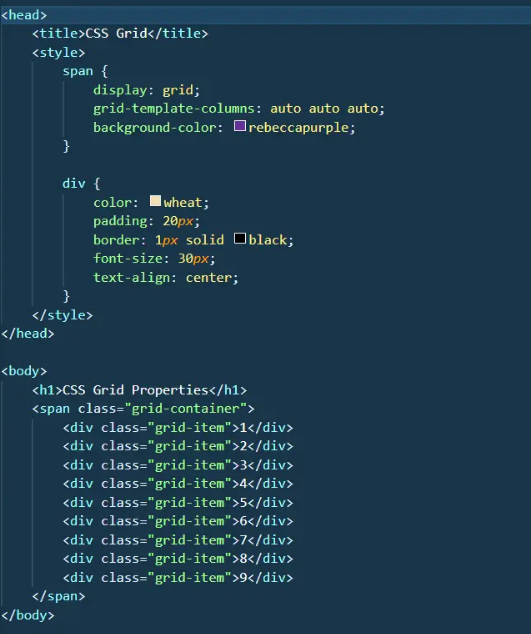
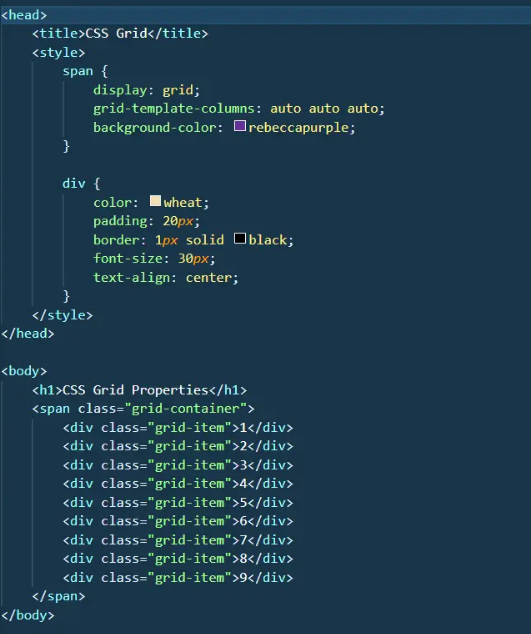
CSS Grid
Just like FlexBox, CSS Grid with the use of rows and columns, makes it easier to style website elements.
CSS display property allows two grid properties: Grid and Inline Grid. The elements placed in the grid container are called grid items.
 Grid Row & Column Property
Grid Row & Column Property
This is just adjacent to the flex-grow property in FlexBox. It decides how many columns the selected element will take in the Grid.
Example
 Grid Row & Column Property
Grid Row & Column Property