CSS
CSS Introduction
CSS Selectors
CSS Color
CSS Background
CSS Border
CSS Margin
CSS Padding
CSS Box Model
CSS Text
CSS Font
CSS Link
CSS List
CSS Overflow
CSS Display
CSS Combinators
CSS Pseudo-classes
CSS Navigation Bar
CSS Hover
CSS Z-index
CSS Media Queries
CSS Shadow
CSS 2D Transform
CSS Animations
CSS Button
CSS FlexBox
CSS Grid
CSS Pagination
CSS Animations
CSS Animations help to animate elements from one frame to another.
Controlling various CSS properties helps in changing the animation style and time without having the need to use JavaScript for the same.
The most basic way to do so is by using “from” and “to”.
1. Animation Name
To identify the animation we assign it with the name. In the above example the name was demo.
So, we will add the attribute animation name in the div element.
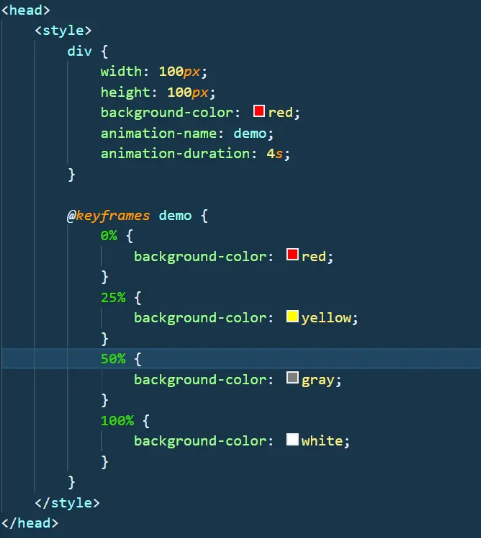
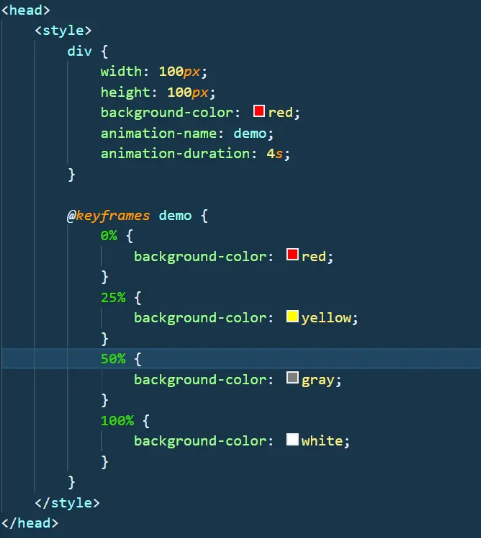
2. Key Frames
Keyframes define at what % of the animation, which stylesheet rules should be used. The value of keyframes varies from 0% to 100%.
To add keyframes use the % operator with the value inside the keyframes. More keyframes mean smoother animation.
Example
 3. Looping Animations
3. Looping Animations
By default, the animation runs only one time on the website
But you can choose to loop the animation by using the “animation-iteration-count” property.
4. Animation Durations
It is the key property to start the animations.By default, the animation duration is 0 sec, which means the animation won’t start.
So, to start the animation we will assign the value to the animation duration.
5. Other Properties
Delays the start of animation on the website.
Adding a negative value to delay will make the animation run even before the website is loaded.
This property defines the order of the animation.
Whether it should be played forward, reverse, or alternatively. The values it takes are:
This property defines the order of the animation.
Whether it should be played forward, reverse, or alternatively. The values it takes are:
It defines the speed curve for the animation.
This property adds ease to our animation and can have the following values: ease, linear, ease-in, ease-out, and ease-in-out.
This property defines the style of the element when the animation is either stopped or about to start.
The value it takes is none (default state), forwards (value set by the last keyframe), backwards (value of the first keyframe), or both.
Example
@keyframes demo {
from {
background-color: red;
}
to {
background-color: blue;
}
}
Syntax
Syntax:
div { animation-name: demo; }
 3. Looping Animations
3. Looping Animations
Syntax
Syntax:
{ animation-iteration-count: value; }
Syntax
Syntax:
animation-duration: value(in sec);
Animation Delay
Example
{ animation-delay: -2s; }
Animation Direction
- normal: the default state of forward animation.
- reverse: plays the animation in the reverse direction.
- alternate: forward animation and then backward.
- alternate-reverse: reverse animation and then forward.
Syntax
{ animation-direction: value; }
Animation Direction
- normal: the default state of forward animation.
- reverse: plays the animation in the reverse direction.
- alternate: forward animation and then backward.
- alternate-reverse: reverse animation and then forward.